当前位置:
520情人节,用代码告白一定成功(附源码)
知了小姐姐2023-05-24202
上周六,520情人节上线,你们都是怎么度过的呢?知了姐再情人节前夕采访了信安69部的学员,大家的回答实在太爆笑了!
“520,叫我女朋友过来跟我一起搬家哈哈哈”
“单身狗没有情人节,准备和兄弟一起在图书馆过”
“没有恋爱,只想搞学习!”
“事业狂一枚,目前单身,女朋友都是浮云。”
“送什么节日礼物?送一颗花菜吧。”
浪漫情人节,无论单身或有对象的学员,知了姐都为大家准备了一支玫瑰花,没有女朋友,那就送给同桌好基友哈哈哈。

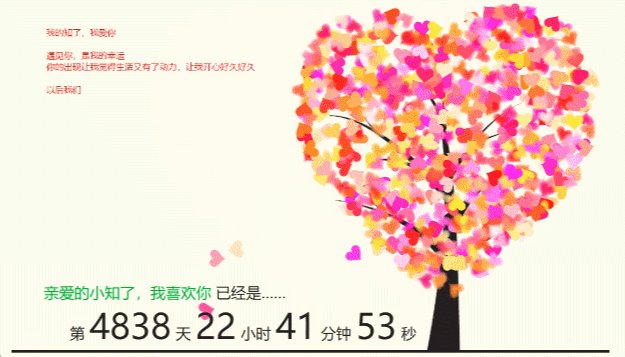
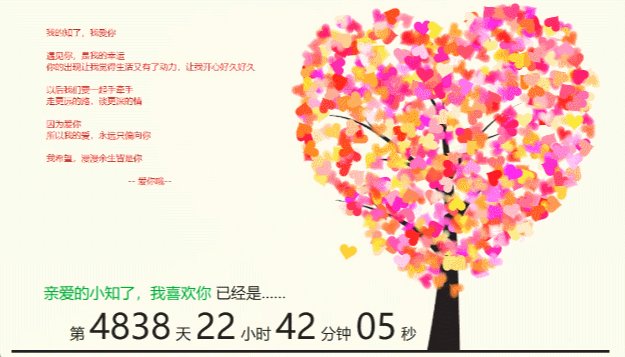
最后,知了姐给大家分享一个炫酷的表白代码,希望帮助到想表白的朋友~
直接上效果

代码引入
<head>
<meta charset="utf-8">
<title>爱心树表白动画(jQuery+Html5)</title>
<link type="text/css" rel="stylesheet" href="css/default.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jscex.min.js"></script>
<script type="text/javascript" src="js/jscex-parser.js"></script>
<script type="text/javascript" src="js/jscex-jit.js"></script>
<script type="text/javascript" src="js/jscex-builderbase.min.js"></script>
<script type="text/javascript" src="js/jscex-async.min.js"></script>
<script type="text/javascript" src="js/jscex-async-powerpack.min.js"></script>
<script type="text/javascript" src="js/functions.js" charset="utf-8"></script>
<script type="text/javascript" src="js/love.js" charset="utf-8"></script>
<style type="text/css"> /*.STYLE1 {
color: #666666;
}*/
</style></head>
代码主体
<audio autoplay> <source src="music/forgive.mp3"/> </audio> <div id="main"> <div id="error"> 抱歉!目前您的浏览器无法显示,请更新至最新版本或使用其他主流浏览器,谢谢合作。 </div> <div id="wrap"> <div id="text"> <div id="code"> <font color="#FF0000"> <span class="say">我的知了,我爱你</span><br> <span class="say"></span><br> <span class="say">遇见你,是我的幸运</span><br> <span class="say">你的出现让我觉得生活又有了动力,让我开心好久好久</span><br> <span class="say"></span><br> <span class="say">以后我们要一起手牵手</span><br> <span class="say">走更远的路,谈更深的情</span><br> <span class="say"></span><br> <span class="say">因为爱你</span><br> <span class="say">所以我的爱,永远只偏向你</span><br> <span class="say"></span><br> <span class="say">我希望,漫漫余生皆是你</span><br> <span class="say"></span><br> <span class="say"><span class="space"></span> -- 爱你哦--</span> </font> </p> </div> </div> <div id="clock-box"> <span class="STYLE1"></span> <font color="#33CC00">亲爱的小知了,我喜欢你</font> <span class="STYLE1">已经是……</span> <div id="clock"></div> </div> <canvas id="canvas" width="1100" height="680"></canvas> </div> </div>
JS部分
<script> (function(){
var canvas = $('#canvas');
if (!canvas[0].getContext) {
$("#error").show();
return false;
}
var width = canvas.width();
var height = canvas.height();
canvas.attr("width", width);
canvas.attr("height", height);
var opts = {
seed: {
x: width / 2 - 20,
color: "rgb(190, 26, 37)",
scale: 2
},
branch: [
[535, 680, 570, 250, 500, 200, 30, 100, [
[540, 500, 455, 417, 340, 400, 13, 100, [
[450, 435, 434, 430, 394, 395, 2, 40]
]],
[550, 445, 600, 356, 680, 345, 12, 100, [
[578, 400, 648, 409, 661, 426, 3, 80]
]],
[539, 281, 537, 248, 534, 217, 3, 40],
[546, 397, 413, 247, 328, 244, 9, 80, [
[427, 286, 383, 253, 371, 205, 2, 40],
[498, 345, 435, 315, 395, 330, 4, 60]
]],
[546, 357, 608, 252, 678, 221, 6, 100, [
[590, 293, 646, 277, 648, 271, 2, 80]
]]
]]
],
bloom: {
num: 700,
width: 1080,
height: 650,
},
footer: {
width: 1200,
height: 5,
speed: 10,
}
}
var tree = new Tree(canvas[0], width, height, opts);
var seed = tree.seed;
var foot = tree.footer;
var hold = 1;
canvas.click(function(e) {
var offset = canvas.offset(), x, y;
x = e.pageX - offset.left;
y = e.pageY - offset.top;
if (seed.hover(x, y)) {
hold = 0;
canvas.unbind("click");
canvas.unbind("mousemove");
canvas.removeClass('hand');
}
}).mousemove(function(e){
var offset = canvas.offset(), x, y;
x = e.pageX - offset.left;
y = e.pageY - offset.top;
canvas.toggleClass('hand', seed.hover(x, y));
});
var seedAnimate = eval(Jscex.compile("async", function () {
seed.draw();
while (hold) {
$await(Jscex.Async.sleep(10));
}
while (seed.canScale()) {
seed.scale(0.95);
$await(Jscex.Async.sleep(10));
}
while (seed.canMove()) {
seed.move(0, 2);
foot.draw();
$await(Jscex.Async.sleep(10));
}
}));
var growAnimate = eval(Jscex.compile("async", function () {
do {
tree.grow();
$await(Jscex.Async.sleep(10));
} while (tree.canGrow());
}));
var flowAnimate = eval(Jscex.compile("async", function () {
do {
tree.flower(2);
$await(Jscex.Async.sleep(10));
} while (tree.canFlower());
}));
var moveAnimate = eval(Jscex.compile("async", function () {
tree.snapshot("p1", 240, 0, 610, 680);
while (tree.move("p1", 500, 0)) {
foot.draw();
$await(Jscex.Async.sleep(10));
}
foot.draw();
tree.snapshot("p2", 500, 0, 610, 680);
// 会有闪烁不得意这样做
canvas.parent().css("background", "url(" + tree.toDataURL('image/png') + ")");
canvas.css("background", "#ffe");
$await(Jscex.Async.sleep(300));
canvas.css("background", "none");
}));
var jumpAnimate = eval(Jscex.compile("async", function () {
var ctx = tree.ctx;
while (true) {
tree.ctx.clearRect(0, 0, width, height);
tree.jump();
foot.draw();
$await(Jscex.Async.sleep(25));
}
}));
var textAnimate = eval(Jscex.compile("async", function () {
var together = new Date();
together.setFullYear(2010,1 , 15); //时间年月日
together.setHours(16); //小时
together.setMinutes(53); //分钟
together.setSeconds(0); //秒前一位
together.setMilliseconds(2); //秒第二位
$("#code").show().typewriter();
$("#clock-box").fadeIn(500);
while (true) {
timeElapse(together);
$await(Jscex.Async.sleep(1000));
}
}));
var runAsync = eval(Jscex.compile("async", function () {
$await(seedAnimate());
$await(growAnimate());
$await(flowAnimate());
$await(moveAnimate());
textAnimate().start();
$await(jumpAnimate());
}));
runAsync().start();
})();
</script>
更多源码资源,请添加知了姐微信获取哦
大家都在看
探秘人工智能AIGC,汇智知了堂19.9元课程助你掌握未来技能!
2024-04-25浏览次数:6以赛促学|知了汇智“知了杯”网络安全趣味赛在西科大圆满落幕
2024-04-24浏览次数:13网络安全新突破:知了汇智成为奇安信金牌代理商,引领行业新潮流
2024-04-23浏览次数:22汇智知了堂网络安全75班晨会揭秘:NAS应用助力网络安全新飞跃
2024-04-18浏览次数:21汇智知了堂直播预告:信创时代,技术引领未来
2024-04-17浏览次数:28探索鸿蒙奥秘,知了汇智专家团高校开讲
2024-04-11浏览次数:21【汇智知了堂荣誉呈现】NISP一级证书高通过率揭秘!
2024-04-10浏览次数:45汇智知了堂直播预告 | AIGC技术在数字营销中的应用
2024-04-09浏览次数:26